ZimmWriter, als Long-Form Content Generator, findet Anwendung in der Erstellung von Blogbeiträgen, Artikeln, E-Books und anderen ausführlichen Textformaten, um qualitativ hochwertige Inhalte zu generieren.
Eines der Hauptanwendungsgebiete von ZimmWriter ist das Blogging. Blogger müssen sequentiell neue Inhalte erstellen, zur Optimierung ihrer Leser zu fesseln und zu halten. Der Long-Form Content Generator hilft dabei, komplexe Themen vielseitig und umfangreich zu behandeln. Mit ZimmWriter können Nutzer Artikel generieren, die sowohl informativ als auch gut strukturiert sind. Dies spart nicht ausschließlich Zeit, sondern sorgt auch dafür, dass die Güte der Inhalte hoch bleibt. Die Fähigkeit, verschiedene Perspektiven zu einem Thema zu beleuchten, macht ZimmWriter zu einem wertvollen Instrument für Blogger aller Art.
Im Bereich des medialen Marketings spielt ZimmWriter ebenfalls eine bedeutende Rolle. Unternehmen müssen ständig Inhalte für ihre Webseite, Social Media und andere Plattformen produzieren. Hochwertiger Content ist der Schlüssel zur Verbesserung der Sichtbarkeit in Suchmaschinen und zur Steigerung der Kundenbindung. ZimmWriter ist geeignet Marketing-Teams, hilfreiche Texte zu erstellen, die die Zielgruppe ansprechen plus die Markenbotschaft klar kommunizieren. Durch den Einsatz von https://www.in-mediakg.de/software/zimmwriter-test/ ZimmWriter können Firmen dafür sorgen, dass ihre Inhalte nicht bloß relevant sind, vielmehr auch gut konzipiert und erstklassig präsentiert werden.
Aufschlussreiche Dinge
- ZimmWriter im Content-Marketing: vielseitige Benutzungsmöglichkeiten zur Unterstützung von Marketingstrategien.
- Erstellung von Location-Seiten: Tipps und Best Practices zur effektiven Gestaltung von Standortseiten.
- Custom Prompt Layering: Anleitung zur individuellen Anpassung von Eingabeaufforderungen.
- Magic Commands: spezielle Nutzungsarten zur Verbesserung der Effizienz und Kreativität beim Schreiben.
- Fokus auf Best Practices: Vorschläge zur Optimierung der Inhalte für bessere Sichtbarkeit und Nutzererfahrung.
- Vielfalt der Funktionen: Benutzung der grundverschiedenen Tools und Funktionen von ZimmWriter zur Maximierung der Marketingeffekte.
Ein nächstes wichtiges Einsatz-Gebiet ist das E-Learning. Bildungsinstitute und Online-Plattformen benötigen eine Masse von Unterrichtsmaterialien, die die Lernenden ansprechen. ZimmWriter kann dabei helfen, Lehrmaterialien zu erstellen, die sowohl informativ als auch leicht verständlich sind. Indem es den Nutzern gestattet, tiefgehende und strukturierte Inhalte zu generieren, trägt ZimmWriter dazu bei, das Lernen effektiver zu gestalten. Vor allem in Zeiten, in denen Online-Lernen immer beliebter wird, ist der Einsatz solch eines Tools von enormer Bedeutung.
Zusätzlich findet ZimmWriter Anwendung in der Erstellung von Berichten und wissenschaftlichen Arbeiten. In der akademischen Dekade ist es entscheidend, präzise und gut recherchierte Inhalte zu erstellen. ZimmWriter hilft Forscher und Studenten dabei, ihre Gedanken klar zu formulieren und umfangreiche Analysen zu präsentieren. Die Fähigkeit, Informationen logisch zu strukturieren und verschiedenartige Argumente miteinander zu verknüpfen, ist dabei speziell wertvoll. Der Nutzung von ZimmWriter kann den Schreibprozess erheblich erleichtern und die Hochwertigkeit der Ergebnisse verbessern.
Ein zusätzliches interessantes Nutzungs-Gebiet ist das Erstellen von Marketing-Kampagnen. In einem wettbewerbsintensiven Umfeld ist es fundamental, dass Unternehmen konstruktiv und einladend kommunizieren. ZimmWriter hilft dabei, perfekte Kampagneninhalte zu entwickeln, die die Zielgruppe fesseln. Egal ob es sich um Werbetexte, Landing Pages oder Social-Media-Posts handelt, die Routine, alle Inhalte konsistent und im Einklang mit der Marke zu gestalten, stellt ein entscheidender Vorteil. Unternehmen, die ZimmWriter benutzen, können gewährleisten, dass ihre Marketingmaßnahmen durchdacht und zielgerichtet sind.

Wissenswertes zur Erstellung von Location-Seiten mit ZimmWriter: Elementare Standpunkte und Best Practices
Durch die Erstellung von Location-Seiten mit ZimmWriter ist es hilfreich, relevante lokale Keywords zu integrieren, um die Sichtbarkeit in Suchmaschinen zu erhöhen und potenzielle Kunden anzusprechen.
Ein anderer bedeutsamer Blickwinkel in Bezug auf die Verwendung von ZimmWriter ist die Struktur der Inhalte. Es empfiehlt sich, die Seite klar und übersichtlich aufzubauen, sodass die Besucher schnell die gesuchten Details finden. Überschriften, Absätze und Listen helfen dabei, den Text zu gliedern und ihn leserfreundlicher zu gestalten. Eine gut durchdachte Struktur trägt dazu bei, dass die Seite nicht lediglich für Nutzer, zusätzlich auch für Suchmaschinen attraktiv ist. Mit der Erstellung von Location-Seiten sollte auch auf die Nutzung von Bildern geachtet werden, da visuelle Elemente das Interesse der Besucher wecken auch die Verweildauer auf der Seite erhöhen.
Zusätzlich zur textlichen Gestaltung ist die lokale Suchmaschinenoptimierung (SEO) ein wesentlicher Bestandteil der Erstellung von Location-Seiten. Hierbei sollte darauf geachtet werden, dass lokale Keywords in den Text integriert werden, um die Auffindbarkeit in den Suchergebnissen zu verbessern. ZimmWriter gibt Alternativlösungen zur Optimierung der Inhalte, sodass die Seiten besser in der lokalen Suche platziert werden. Dazu gehört auch, dass die Kontaktdaten sowie die Adresse der Location klar und deutlich angegeben werden. Dies ist nicht ausschließlich für die Nutzerfreundlichkeit signifikant, ebenso auch für die Auffindbarkeit in Google Maps und anderen lokalen Verzeichnissen.
Ein weiterer Tipp zur Erstellung von Location-Seiten ist die Einbindung von Nutzerbewertungen und Testimonials. Echte Erfahrungsberichte von Besuchern können das Vertrauen in die Location stärken plus die Entscheidung potenzieller Neukunden positiv beeinflussen. ZimmWriter ist gut, solche Bewertungen einfach in die Inhalte zu integrieren. Dadurch wird die Seite nicht bloß informativer, vielmehr auch authentischer, was in der momentanen Zeit von großer Bedeutung ist. Ferner können interaktive Elemente wie Karten oder Buchungsformulare hinzugefügt werden, um den Nutzern einen weiteren Mehrwert zu haben.
Die regelmäßige Aktualisierung der Inhalte ergibt ein weiterer grundlegender Punkt für die Pflege der Location-Seite. Erkenntnisse über Veranstaltungen, Neuigkeiten oder saisonale Angebote sollten stets aktuell gehalten werden. ZimmWriter transformiert es, Änderungen schnell und ausgezeichnet umzusetzen, sodass die Besucher immer die neuesten Angaben erhalten. Eine dynamische und lebendige Seite zieht mehr Besucher an und fördert die Interaktion gemeinsam zusammen unter Zuhilfenahme der Nutzern. Weiterhin kann dies positiv auf das Ranking in den Suchmaschinen wirken.
Nicht zu vernachlässigen ist die Bedeutung von Social Media in der akuten modernen Welt. Verlinkungen zu sozialen Medien können die Reichweite der Location-Seite erhöhen und zusätzlichen Traffic generieren. ZimmWriter kann dabei helfen, Inhalte zu erstellen, die sich leicht in sozialen Netzwerken teilen lassen. Freuen sich die Nutzer über interessante und fortschrittliche Beiträge, sind sie eher geneigt, diese mit ihren Freunden und Followern zu teilen, was die Sichtbarkeit der Seite weiter verbessert.
Ausführliche Tipps zur Erstellung von effektiven Location-Seiten mit ZimmWriter
Die Erstellung von Location-Seiten ist wesentlich für die Sichtbarkeit Ihres Unternehmens in Suchmaschinen. Hier sind manche wertvolle Tipps, um exzellente und effektive Seiten mit ZimmWriter zu erstellen:
- Klarheit über die Zielgruppe – Definieren Sie, wer Ihre Zielgruppe ist, und passen Sie den Inhalt entsprechend an.
- Verwendung relevanter Schlüsselwörter – Recherchieren Sie Schlüsselwörter, die potenzielle Kunden gebrauchen, und integrieren Sie diese sinnvoll in Ihren Text.
- Einzigartiger Inhalt – Schauen Sie, dass jede Location-Seite beispiellos ist und nicht einfach kopierte Inhalte von anderen Seiten enthält.
- Strukturierte Webseiten-Architektur – Organisieren Sie Ihre Seiten klar mit einer logischen Hierarchie, um die Bedienungsfreundlichkeit zu verbessern.
- Visuelle Elemente einfügen – Gebrauchen Sie Bilder und Videos, um die Attraktivität Ihrer Seiten zu erhöhen auch die Benutzer länger zu halten.
- Lokale SEO-Optimierung – Fügen Sie Standortdaten wie Adresse, Telefonnummer und Öffnungszeiten hinzu, um die lokale Suche zu unterstützen.
- Handlungsaufforderungen (CTAs) – Platzieren Sie klare CTAs, um Besucher zu einer gewünschten Handlung zu bewegen, sei dabei ein Buchungsformular oder Kontaktinformationen.
- Bewertungen und Testimonials – Integrieren Sie Kundenbewertungen, um Vertrauen aufzubauen sowie die Glaubwürdigkeit zu erhöhen.
- Interne Verlinkungen – Verlinken Sie auf andere relevante Seiten Ihrer Website, um die Navigation zu verbessern plus die Verweildauer zu erhöhen.
- Regelmäßige Aktualisierungen – Halten Sie Ihre Inhalte frisch und aktuell, um die Relevanz und Sichtbarkeit in Suchmaschinen zu erhalten.
- Benutzerfreundliches Design – Achten Sie darauf, dass die Seiten auf mobilen Geräten gut aussehen und bedienungsfreundlich sind.
- Analytics nutzen – Benutzen Sie Tools wie Google Analytics, um den Traffic und das Verhalten der Benutzer auf Ihren Seiten zu verfolgen und zu analysieren.
- Social Media Integration – Verlinken Sie zu Ihren Social Media-Profilen, um die Reichweite Ihrer Location-Seiten zu erhöhen und Interaktionen zu fördern.
- FAQs einfügen – Beantworten Sie häufig gestellte Fragen, um potenziellen Kunden nützliche Infos zu übermitteln und gleichzeitig die Sichtbarkeit in den Suchmaschinen zu verbessern.
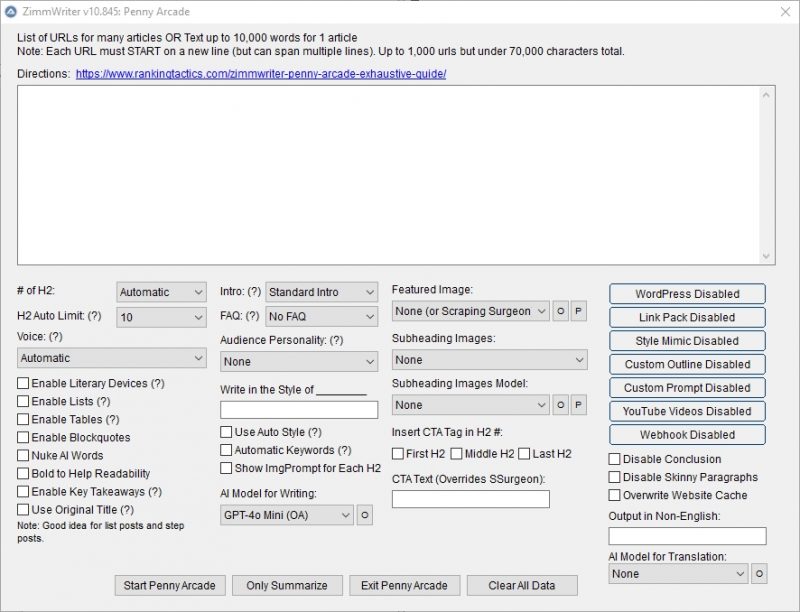
Eine Richtlinie zu Custom Prompt Layering in ZimmWriter – Schrittweise-Überblick
Das Custom Prompt Layering in ZimmWriter ist optimal, mehrere Eingabeaufforderungen zu kombinieren, um komplexere und zielgerichtete Inhalte zu erstellen, die den spezifischen Aufgaben entsprechen.
Ein supplementärer Faktor von ZimmWriter ist das sogenannte Custom Prompt Layering. Diese Funktion ist hilfreich den Nutzern, mehrere Eingabeaufforderungen zu kombinieren, um so komplexere und nuanciertere Texte zu generieren. Mit dem Layering von Prompts können spezifische Themen und Stile miteinander verknüpft werden. Dies eröffnet neue erstklassige Lösungen und fördert die Entwicklung individueller Schreibstile. Um die volle Funktionalität von ZimmWriter zu gebrauchen, ist es elementar, die Grundlagen des Custom Prompt Layering zu verstehen.
Vorab müssen die Nutzer sich gemeinsam zusammen unter Zuhilfenahme der verschiedenen Sorten von Prompts vertraut machen, die in ZimmWriter zur Verfügung stehen. Dazu zählen einfache Anweisungen, ausführliche Beschreibungen und brillante Ideen, die als Ausgangspunkt für das Schreiben dienen. ZimmWriter ist hilfreich, diese Prompts in verschiedenartigen Kombinationen zu verwenden, um die gewünschte Tonalität und den Stil zu erreichen. Es ist hilfreich, sich im Vorfeld Gedanken über das Thema auch die Zielgruppe zu machen, um die geeigneten Prompts auszuwählen.
Nach der Auswahl der Prompts sollte der Nutzer einen klaren Plan entwickeln, wie diese miteinander verknüpft werden sollen. Eine wirkungsvolle Methode besteht darin, die Eingabeaufforderungen in einer hierarchischen Struktur anzuordnen. Zuerst könnte ein übergeordnetes Thema festgelegt werden, gefolgt von spezifischeren Ideen und Stilrichtungen, die darauf basieren. Diese Struktur hilft dabei, den Überblick zu behalten und den ansprechenden Prozess zu steuern. ZimmWriter hat die Flexibilität, diese Struktur jederzeit anzupassen und zu verfeinern, was einen dynamischen Schreibprozess fördert.
Bevor der Schreibprozess beginnt, ist es ratsam, die gewählten Prompts zu testen. ZimmWriter erlaubt es, unterschiedliche Kombinationen auszuprobieren und sofortige Ergebnisse zu sehen. Dies organisiert den Nutzern, ihre Ansätze zu verfeinern, damit die gewählte Kombination von Prompts den gewünschten Effekt erzielt. Es ist wichtig, Geduld zu haben und grundverschiedene Varianten zu erkunden, da sich die besten Ideen oft erst nach mehreren Versuchen herauskristallisieren.
Während des Schreibens kann ZimmWriter auch dabei unterstützen, den Text zu optimieren. Die Software hat verschiedene Werkzeuge, die dabei helfen, Grammatik und Stil zu überprüfen. Außerdem können Vorschläge für die Verbesserung des Inhalts gemacht werden. Diese Funktion ist vorrangig hilfreich, dass der Text nicht lediglich bewährt, zusätzlich auch klar und verständlich bleibt. Das Feedback von ZimmWriter kann als Leitfaden dienen, um die eigene Schreibe zu verfeinern und weiterzuentwickeln.
Praktische Benutzungsarten von ZimmWriter: Wirkungsvolle Anwendung von Magic Commands
Die speziellen Nutzungsmöglichkeiten von ZimmWriter, wie die Benutzung von Magic Commands, haben ausgezeichnete Möglichkeiten zur Generierung außergewöhnlicher Textelemente und zur Anpassung des Schreibstils an verschiedenartige Inhalte.
Die Anwendung von ZimmWriter wird durch die Magic Commands vorzugsweise bereichert, da sie eine großartige Methode bringen, spezifische Zwecke zu erfüllen. Autoren können beispielsweise unter Zuhilfenahme eines einfachen Befehl einen vollständigen Artikel, eine Kurzgeschichte oder sogar einen Gedichtentwurf erstellen. Diese Funktion macht es möglich, die hochwertige Blockade zu überwinden und frische Ideen zu entwickeln, ohne Stunden mit der Suche nach dem passenden Ansatz zu verbringen. Die Möglichkeit, innerhalb kürzester Zeit qualitativ hochwertige Inhalte zu produzieren, bedeutet ein unverzichtbares Werkzeug für Content-Ersteller in der derzeitigen schnelllebigen Welt.
Ein anderes Beispiel für die spezielle Anwendung von ZimmWriter ist die Unterstützung innerhalb der Recherche. Die Software erlaubt den Zugriff auf eine Palette von Datenbanken und Online-Ressourcen, um Informationen für die Schreibprojekte zusammenzustellen. Diese Integration spart wertvolle Zeit und stellt sicher, dass die Autoren über die aktuellsten Details verfügen. In Kombination gemeinsam zusammen unter Zuhilfenahme der Magic Commands können Nutzer zielstrebig Tatsachenchecks durchführen und ihre Inhalte mit präzisen Daten anreichern, was die Glaubwürdigkeit ihrer Arbeiten erhöht.
Zusätzlich hat ZimmWriter das Hilfsmittel, Texte in unterschiedlichen Sprachen zu verfassen. Dies erweitert den exzellenten Horizont der Nutzer erheblich und ist sinnvoll ihnen, ein internationales Publikum anzusprechen. Die Magic Commands sind so konzipiert, dass sie sich leicht an unterschiedliche sprachliche Ansprüche anpassen lassen. So werden Autorinnen und Autoren ihre Texte schnell in mehrere Sprachen übersetzen oder anpassen, ohne den ursprünglichen Stil zu verlieren. Dies ist hauptsächlich vorteilhaft für Autoren, die in multilingualen Umfeldern tätig sind oder deren Werke international veröffentlicht werden sollen.
Ein weiterer Schwerpunkt von ZimmWriter liegt in seiner benutzerfreundlichen Oberfläche, die es auch unerfahrenen Benutzern gewährleistet, die Funktionen wirkungsvoll zu nutzen. Die Magic Commands sind in ein einfach zu bedienendes Menü integriert, das eine schnelle Navigation und Anwendung der grundverschiedenen Funktionen gewährt. Dadurch wird der Schreibprozess nicht ausschließlich beschleunigt, ebenso auch der Zugang zu produktiven Schreibtechniken erleichtert. Dies fördert eine positive Schreibumgebung, die sowohl Anfänger als auch erfahrene Schriftsteller anspricht.
Die Anpassungsfähigkeit von ZimmWriter im Hinblick auf grundverschiedene Schreibprojekte ist bemerkenswert. Egal, ob es sich um Blogbeiträge, akademische Arbeiten oder ausgereifte Geschichten handelt, die Magic Commands sind darauf ausgelegt, verschiedene Anforderungen zu erfüllen. Damit wird ZimmWriter zu einem unverzichtbaren Werkzeug für alle, die fortlaufend mit unterschiedlichen Textarten arbeiten. Diese Vielseitigkeit ist eine der Hauptstärken der Software und macht sie zu einem wertvollen Begleiter für jeden Schreibenden.